GA4への切り替え手順
当サイトでも導入しているアクセス解析ツール「Google Analytics」の旧版ユニバーサルアナリティクス(UA)が、2023年7月で計測サービスを終了するとのことで、次世代ツールの「Google Analytics 4」への移行を推奨されています。
今日は、GA4へ切り替えるようアナウンスされていたので、実際に設定した手順を紹介します。
これから導入または旧GAから切り替える方は参考にしていただければ幸いです。
あくまでサイト設定の例となりますので、この設定方法が必ずしもアクセス解析やセキュリティの上で最も効率の良い設定とは限りませんので、サイトごとにカスタマイズして頂くようお願いします。あくまで参考ということでよろしくお願いいたします。
GA4プロパティの作成
(1)Google Analitycsのトップへアクセスします。
https://analytics.google.com/
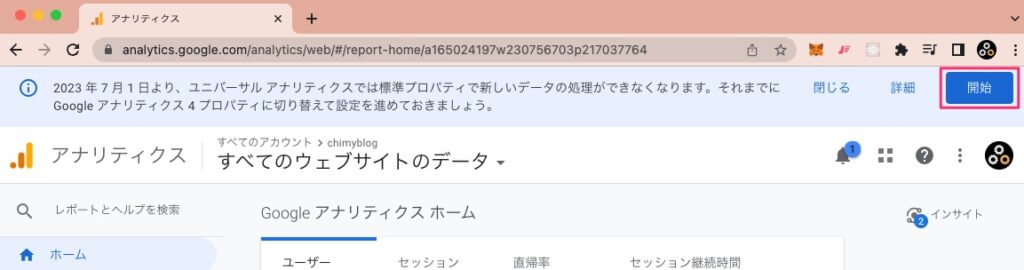
(2)画面上部に切り替えの案内が表示されているので、「開始」をクリックします。

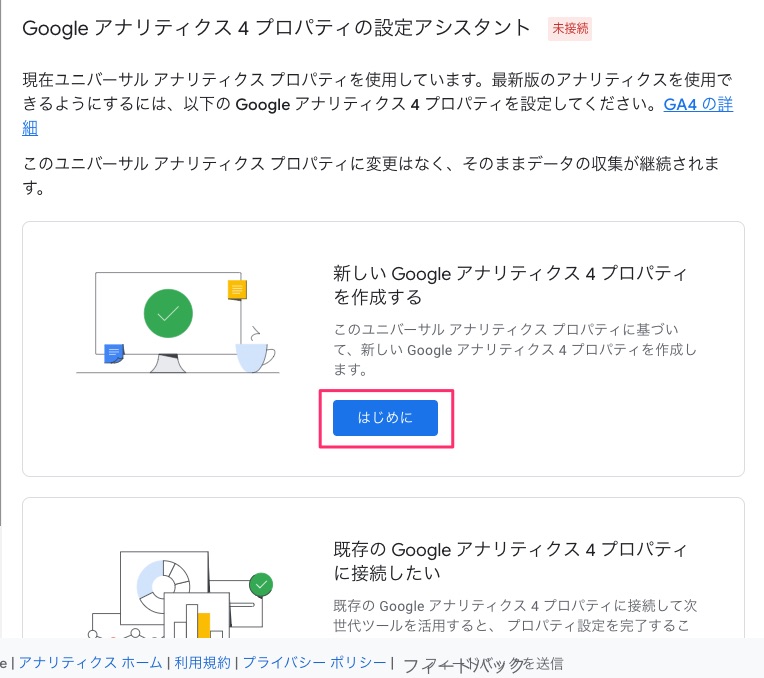
(3)「Google アナリティクス 4 プロパティの設定アシスタント」が表示されます。
「新しい Google アナリティクス 4 プロパティを作成する」の「はじめに」をクリックします。

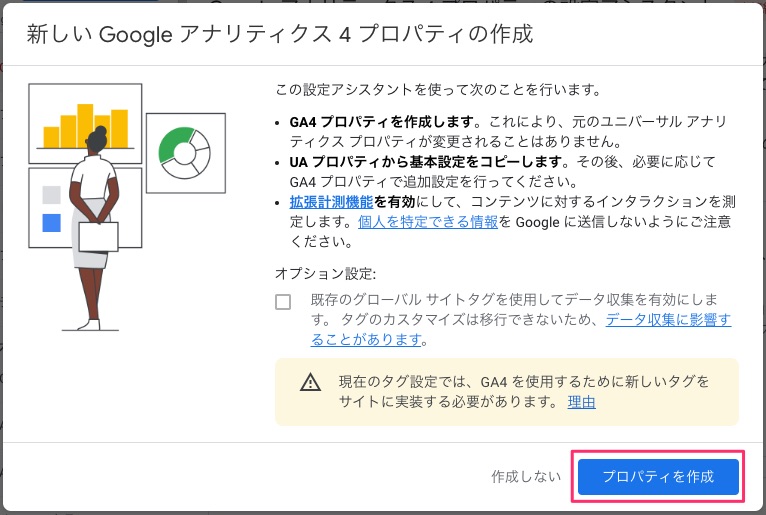
(4)「新しい Google アナリティクス 4 プロパティの作成」が表示されますので「プロパティを作成」をクリックします。

(5)「プロパティを接続しました。」と表示されます。
「GA4プロパティに移動」をクリックします。

GA4プロパティの設定
(1)「アシスタントの設定」が表示されます。
「プロパティ設定」→「Googleシグナルを有効にする」の「>」をクリックし、「Googleシグナルを管理する」をクリックします。

(2)「Google シグナルのデータ収集」の「設定」をクリックします。

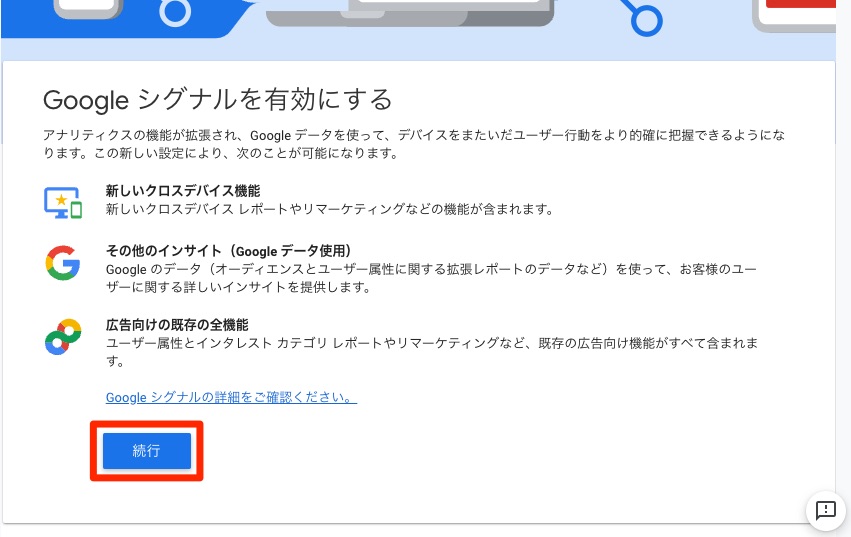
(3)「Googleシグナルを有効にする」が表示されます。
「続行」をクリックします。

(4)「有効にする」をクリックします。

(5)「Google シグナルのデータ収集」のトグルが有効(右側)になっていることを確認します。

(6)画面を下部にスクロールし、「ユーザーデータ収集の確認」の「確認しました」をクリックします。

(7)左側のツリーメニューから「データ保持」をクリックします。
イベントデータの保持を「2ヶ月」から「14ヶ月」に変更し、「保存」をクリックします。

データストリームの設定
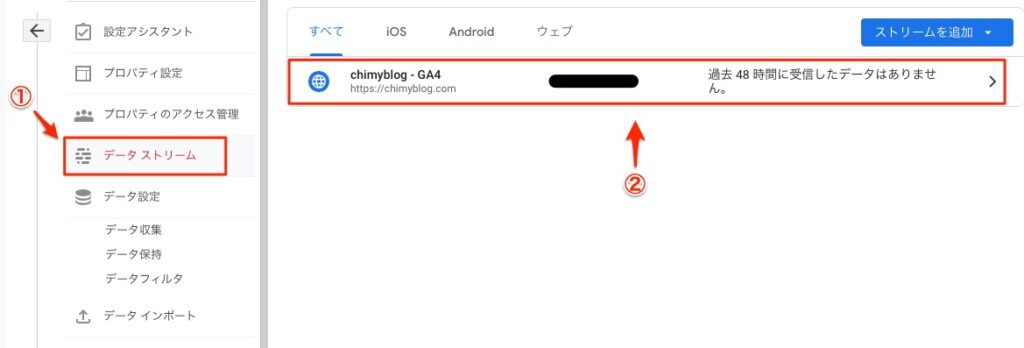
(1)左側のツリーメニューから「データストリーム」をクリックします。
右側にサイトの情報が表示されますので、クリックします。

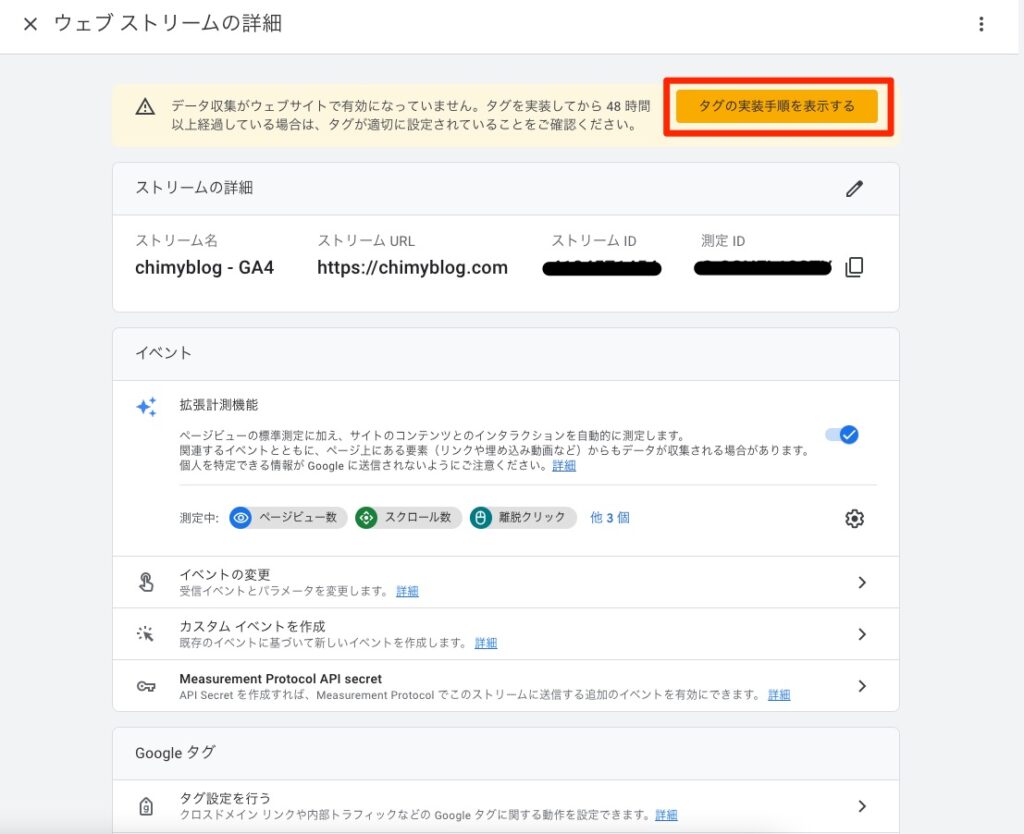
(2)「ウェブ ストリームの詳細」が表示されます。「タグの実装手順」をクリックします。

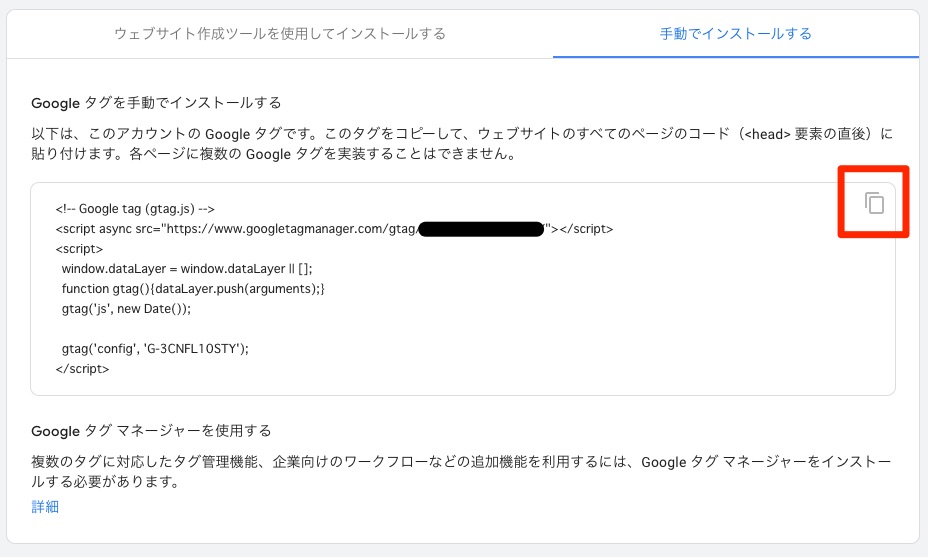
(3)「実装手順」が表示されます。「手動でインストール」タブをクリックします。

(4)画面右上に表示されるコピーのアイコンをクリックします。
クリップボードにタグが保存されます。Wordpressの管理コンソールで貼り付けますので、メモ帳などに保存しておくと良いでしょう。

(5)自サイトのWordpress管理コンソールを表示します。
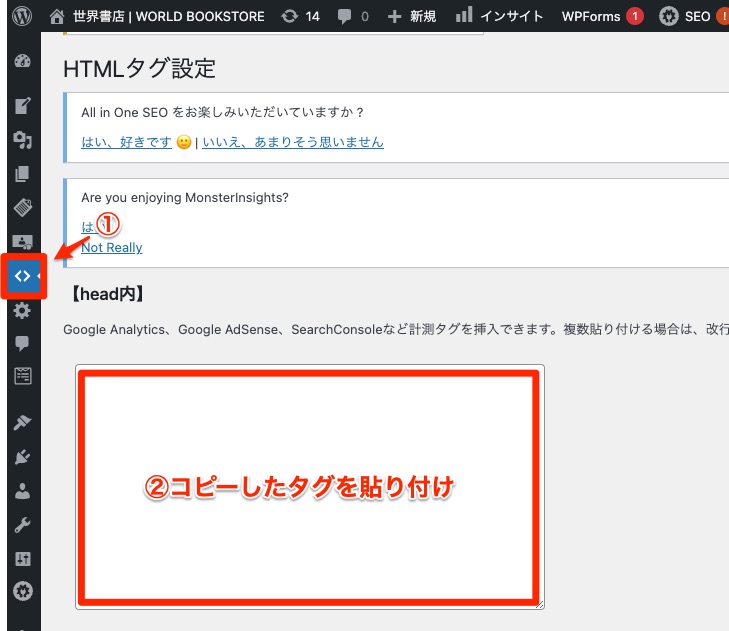
画面左側ツリーの「HTMLタグ設定」のアイコンをクリックします。
表示された画面右側の【head内】にコピーしたタグを貼り付けます。

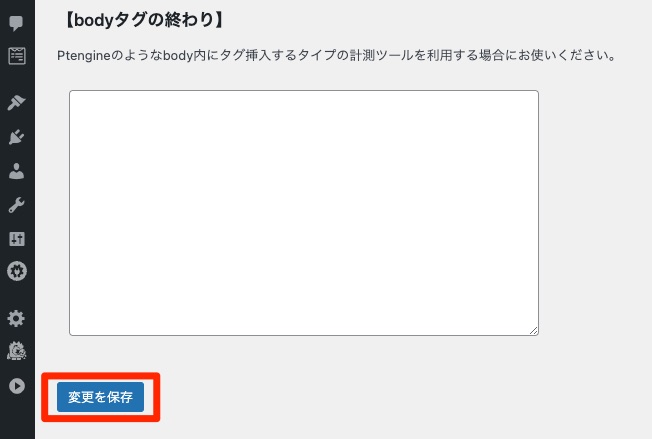
(6)画面下部にスクロールし、「変更を保存」をクリックします。

(7)時間をおいて、Google AnalitycsのURLへアクセスし、タグの反映確認を行います。
設置されたサイト側のタグの情報をGoogle側の確認するまで、時間がかかります。
一般的に1時間程度で反映されるようですが、48時間以上経過して反映されない場合は、設定を見直します。
タグが反映されると、下記のようにサイトの表示が変わります。
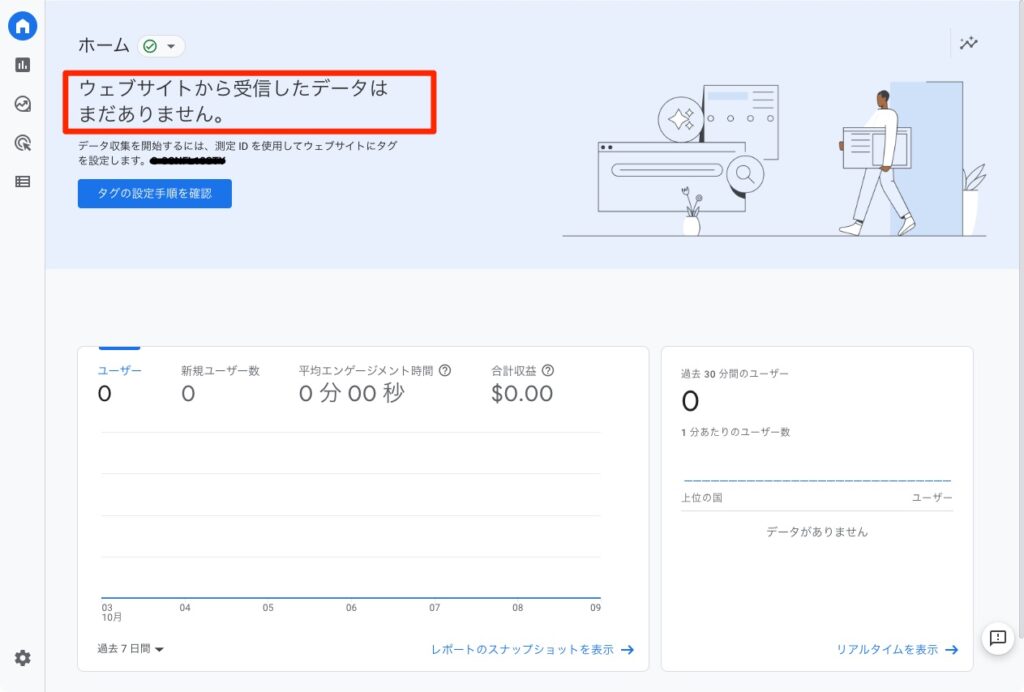
設定直後は「ウェブサイトから受信したデータはまだありません」という表記でしたが、
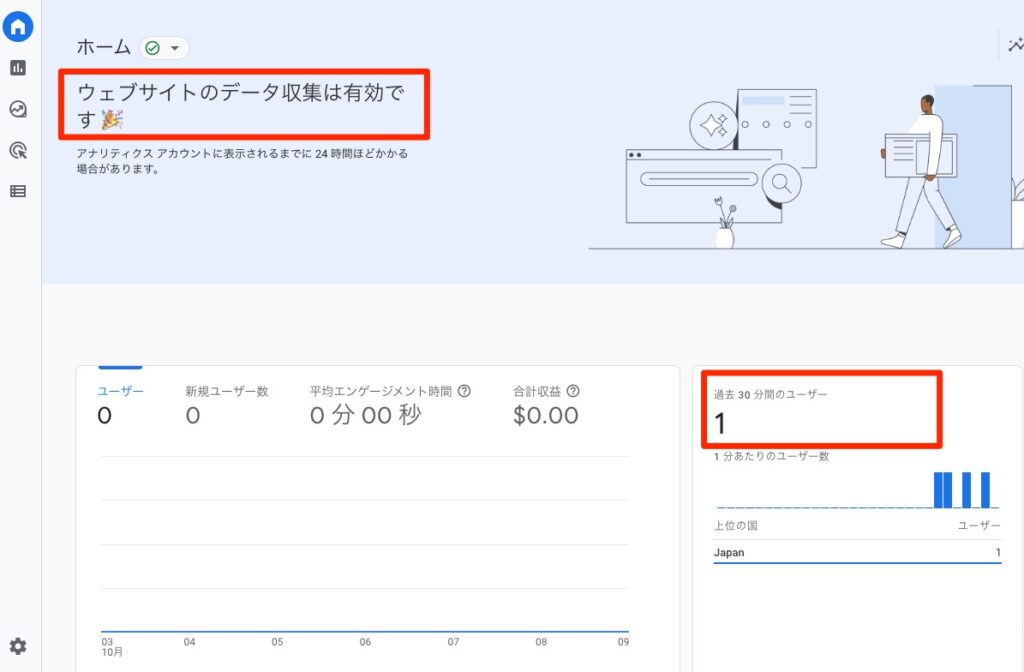
反映後は「ウェブサイトのデータ収集は有効です 🎉」という表記に変わりました。
「過去30分間のユーザー」にアクセス数が無事カウントされていることも確認できました。
「アナリティクス アカウントに表示されるまでに 24 時間ほどかかる場合があります。」とも記載されていますので、
自分でサイトにテストアクセスし、アクセス数がカウントされるかは時間をおいて確認すると良いでしょう。
反映前)

反映後)

その他にもアクセス解析方法に関する細かいカスタマイズをすることで、サイトインプレッションの向上に活用することができます。
ぜひ下記を参考にGA4のカスタマイズに挑戦してみてください。
参考)
Google アナリティクスの使用方法を学習するhttps://developers.google.com/analytics/devguides/platform
ではまた。