ブログの画像を作りたいならiPadがおすすめ

ブログの開設にあたってはいくつか画像を用意する必要があります。どうせならオリジナルの画像で自分だけのウェブサイトにしたいですよね。
当記事では、実際にこのブログを開設した際に用意した画像作成の手順と、利用したiPadアプリをご紹介します。iPhoneでも利用可能なので、Appleユーザの方は必見です。
私がブログ開設する上で実際に作成した画像は以下の通りです。
- ヘッダー画像
- ロゴ
- ファビコンアイコン
- OGP画像
iPhone、iPadユーザなら、無料アプリで簡単に画像を作成できます。実際に作成してみたところ、何度か利用したこともあったため1時間程度で準備できました。
画像の大きさごとに紹介していきます。
大きめの画像作成にはVectornatorがおすすめ

ヘッダー画像などの大きめな画像の作成には、Vectornatorというアプリがおすすめです。直感的に操作できます。
ヘッダー画像とはブログトップページ上部に表示される、サイトの顔ともいえる画像です。少し高解像度でオシャレに演出しているWebサイトが多いです。
WordPressでブログを開設する場合、テーマを設定することになります。今回、私はSTINGERというテーマを利用しブログを作成することにしました。このテーマでは、ヘッダ画像は 2200 × 500 px で準備します。※テーマによって最適なサイズは異なります。
Vectornator の操作方法
当ブログのヘッダー画像は、30分ほどで作成出来ましたので参考に流れを紹介します。
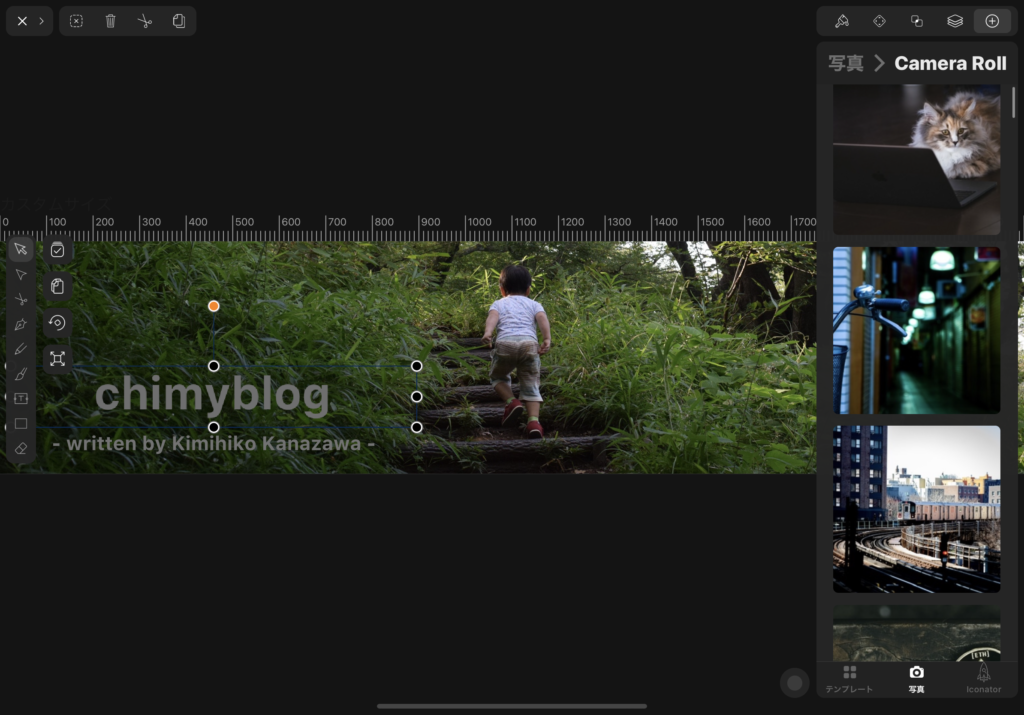
まず、ー写真を選択し挿入します。メニュー右側の「+」タブをタップして、iPhoneまたはiPadに保存された画像をCamera Rollから選択することでオブジェクトとして挿入できます。

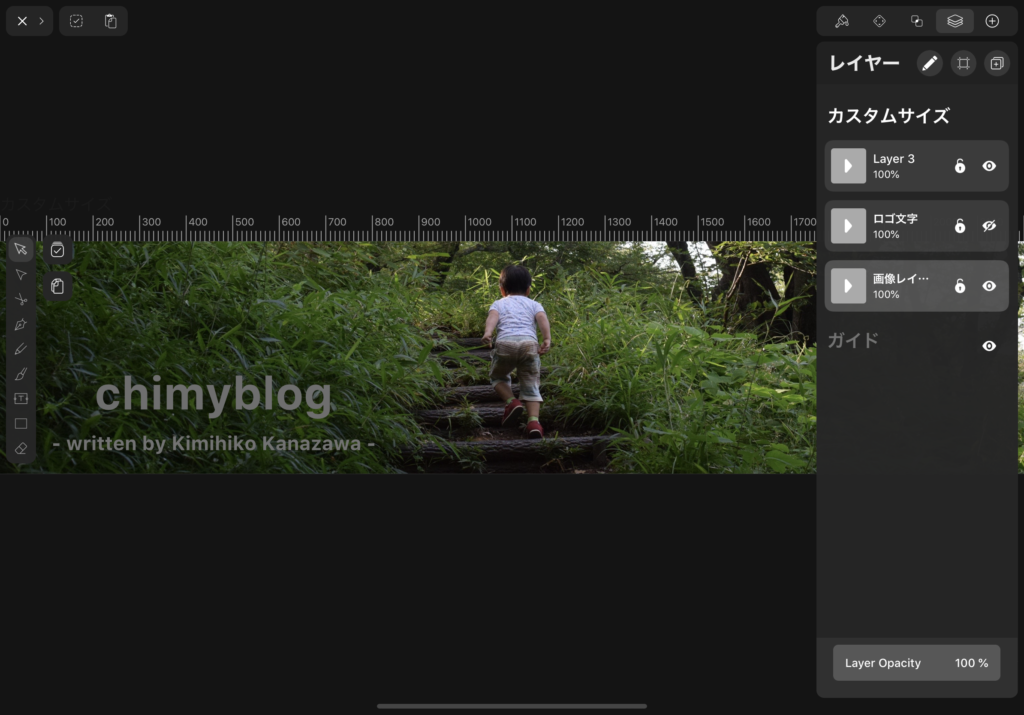
Vectornatorは、レイヤーを重ねることができます。レイヤーを複数作成し、先ほど画像を挿入したレイヤーを一番下に配置します。レイヤー名を長押しするとレイヤー位置を上下に変更できます。

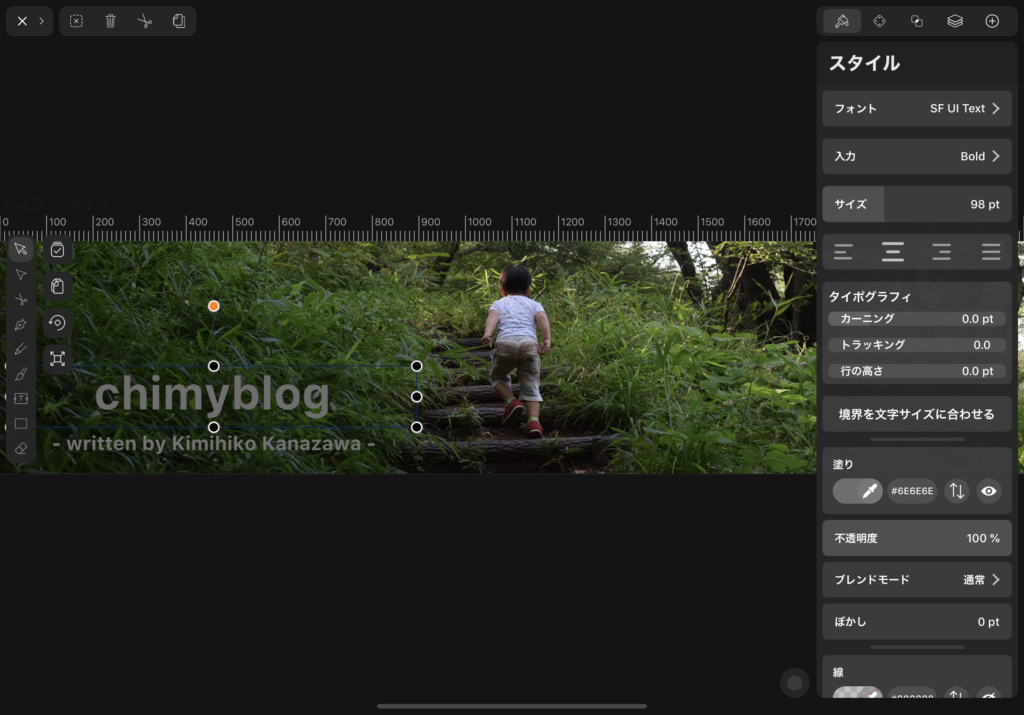
テキストは左側のツールボックスから「T」を選択することで挿入できます。右メニューの「スタイル」アイコンでフォントや装飾を修正できます。

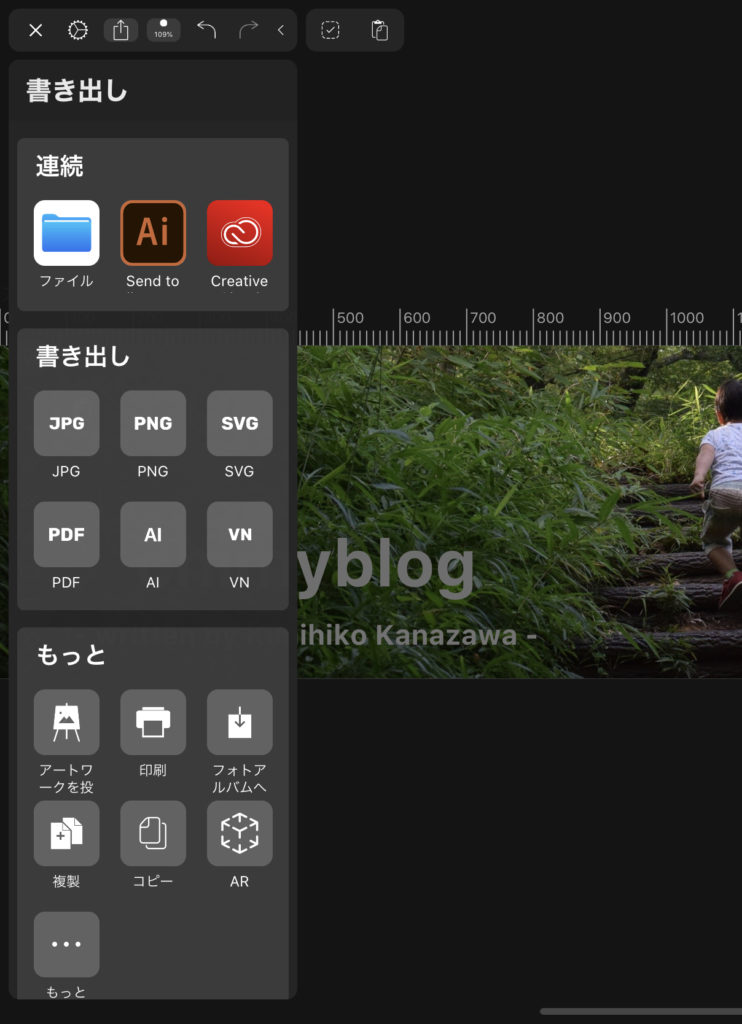
ファイルへの出力は左上部のメニューの「書き出し」アイコンから行います。画像形式、ファイルフォーマットは選択可能です。

こうして作成した画像をWordPressに設定して完成です。簡単ですよね。
小さめの画像にはCanvaがおすすめ

ファビコンアイコンなどの小さめの画像をiPadで作成するなら、Canvaというアプリがおすすめです。サンプルも多く備えており手軽のロゴやアイコンを作成することが出来る優れものです。
一部有料の素材があります。フリー素材では満足できない場合は購入を検討してみては如何でしょうか。
Canvaの操作方法
当ブログのファビコンアイコンはこちらのアプリで作成しました。作成の流れをご紹介します。
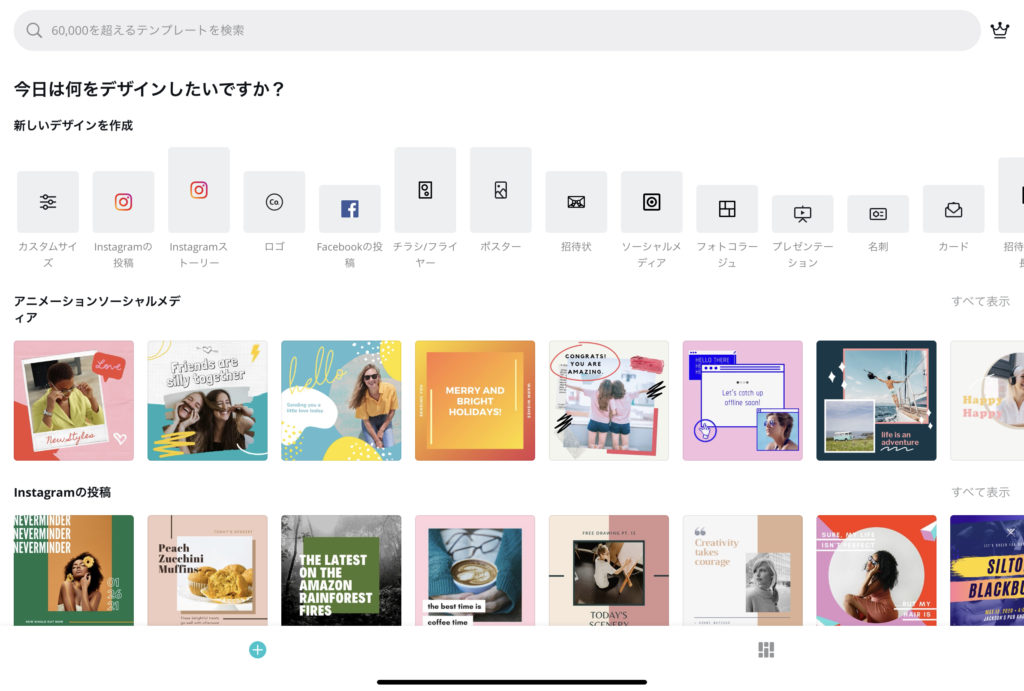
Canvaを開くと作成するイメージが用途ごとにフォーマットが用意されています。バナーやInstagramの投稿などを選択すると、テンプレートから簡単にオリジナルの画像イメージを作成できます。

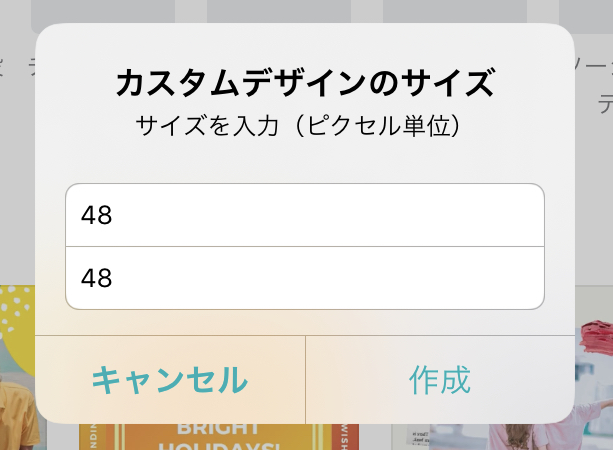
今回はカスタムサイズでキャンバスを作成しました。ピクセス単位で画像サイズを入力します。

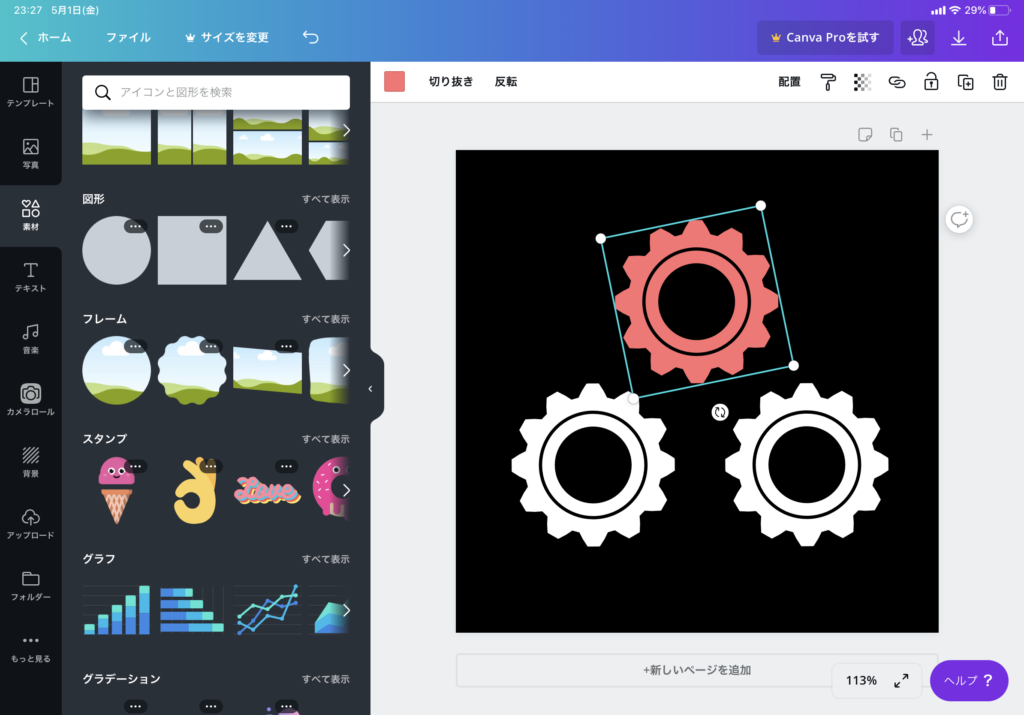
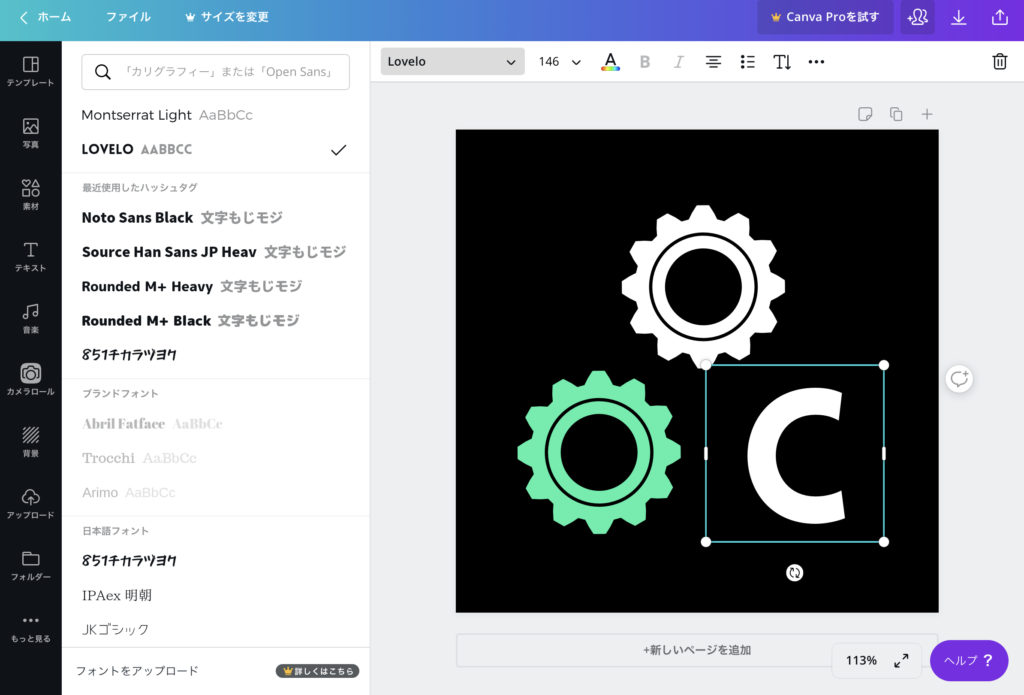
今回はテンプレートとして用意されている素材を利用しました。歯車の素材を挿入しました。直感で配置を変えながらデザインを考えます。

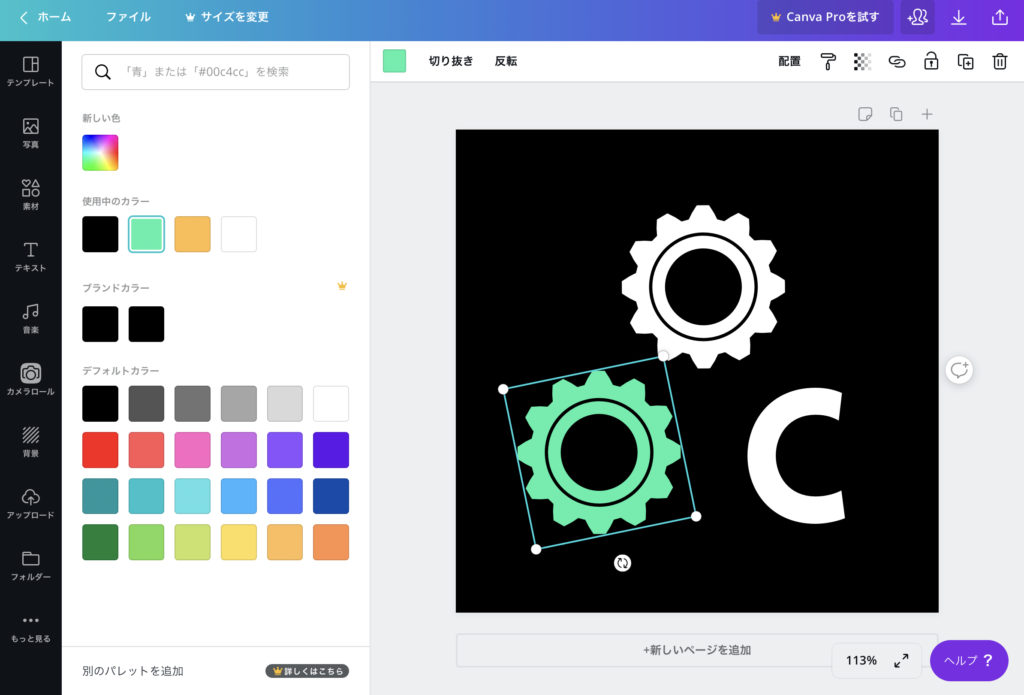
挿入した素材の色を変更することもできます。ヘッダー画像の色調と合わせて緑系の色にしました。

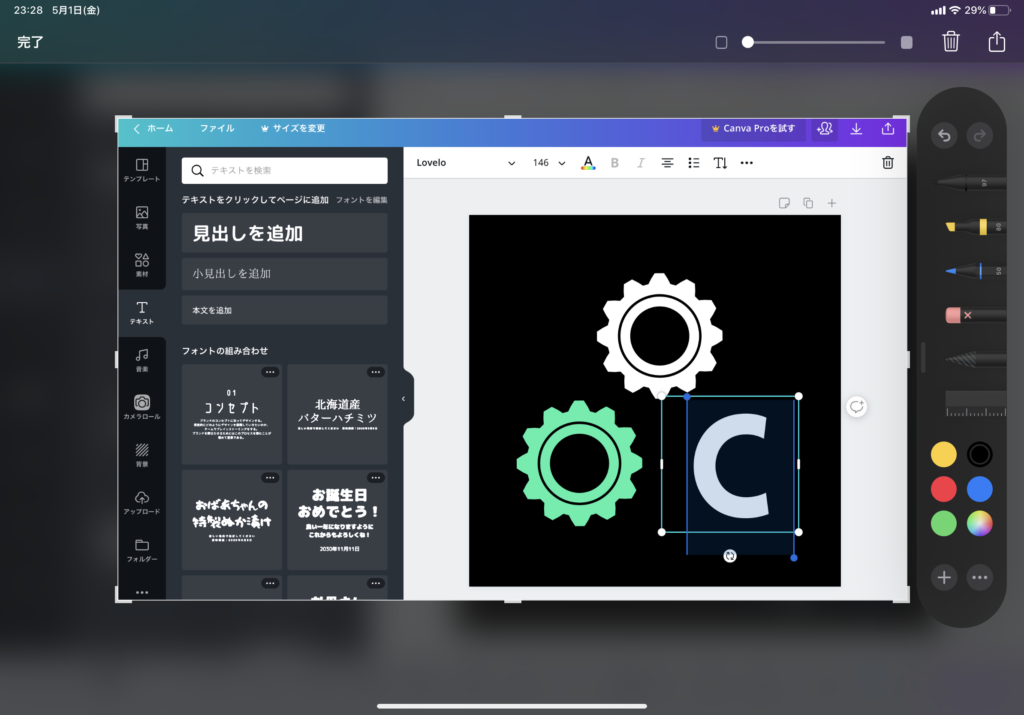
右下の「C」は実はテキストです。左メニューの「テキスト」からテキストボックスを挿入します。テンプレートも多く用意されているため、簡単に広告用のロゴなど作成することもできます。

フォントの変更は、画面上のメニューから行います。一部有料のフォントがありますが、無料のフォントも数多くありますので、きっと気に入ったデザインが見つかるのではないでしょうか。

おわりに
今回はブログ開設時に使える画像作成アプリを紹介しました。オリジナルの画像を添えると注目度が高まりますので、SNS用としても便利です。
iPadならクリエイティブな作品を生み出すことも簡単です。普段の投稿が文字だけで味気ないと思ったら、これらのアプリでイメージの作成にチャレンジしてみてはいかがでしょうか。